Se você tem uma loja virtual e quer aumentar suas vendas online, o design responsivo pode ser a chave para você. Neste artigo, você vai descobrir os benefícios do design responsivo para loja virtual, como ele melhora a experiência do usuário, e passos simples para implementar um layout que funcione em qualquer dispositivo. Aprenda a testar, escolher as melhores ferramentas e garantir que seu site esteja sempre otimizando para atrair mais clientes e gerar mais vendas. Vamos te mostrar como deixar sua loja incrível em qualquer tela!
Principais Pontos
- Crie um layout que se adapta a diferentes dispositivos.
- Use imagens otimizadas para a web.
- Simplifique a navegação no seu site.
- Faça testes em vários tamanhos de tela.
- Garanta que o texto seja legível em qualquer dispositivo.
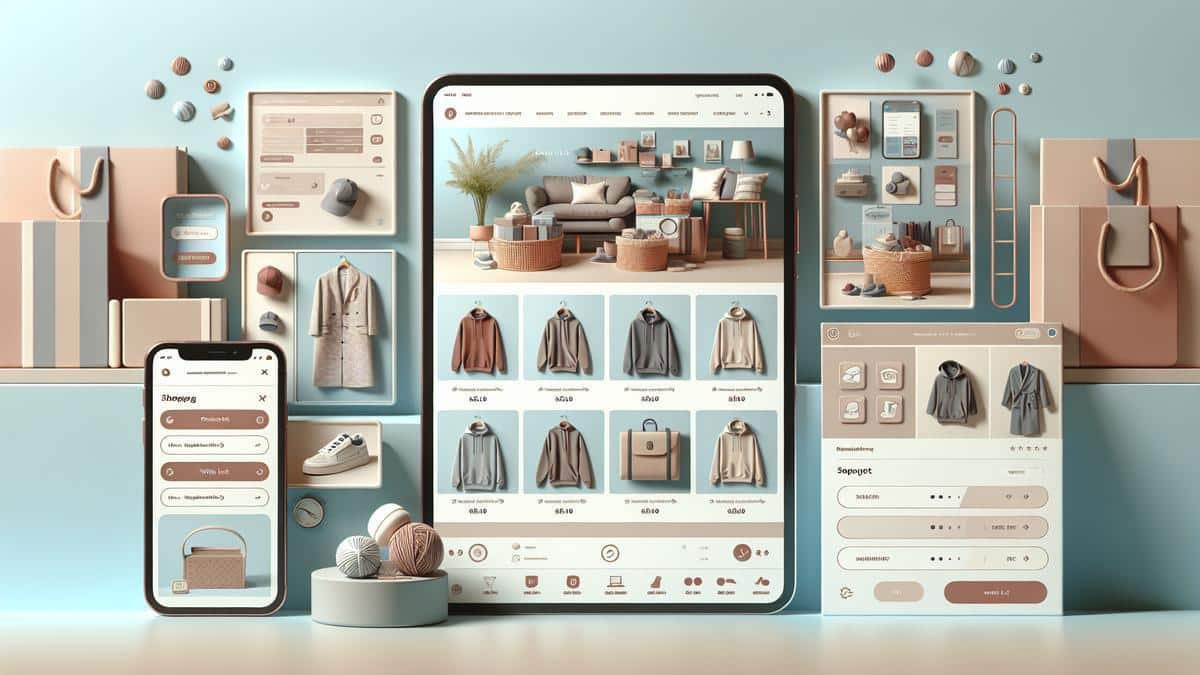
Benefícios do Design Responsivo para Loja Virtual
Aumento nas Vendas Online
Um design responsivo pode ser a chave para aumentar suas vendas online. Quando seu site se adapta automaticamente a diferentes tamanhos de tela, você cria uma experiência de compra fluida para os usuários, independentemente do dispositivo que eles estejam usando.
Como o Design Responsivo Impacta as Vendas
- Acessibilidade: Usuários podem acessar sua loja virtual de qualquer dispositivo, seja um computador, tablet ou celular.
- Velocidade de Carregamento: Sites responsivos geralmente carregam mais rápido, o que reduz a taxa de abandono.
- SEO: O Google favorece sites responsivos, o que pode melhorar sua classificação nos motores de busca, aumentando a visibilidade e, consequentemente, as vendas.
Melhor Experiência do Usuário
A experiência do usuário é crucial para o sucesso de qualquer loja virtual. Um design responsivo melhora significativamente a navegação e a usabilidade, o que pode levar a clientes mais satisfeitos e fiéis.
Como o Design Responsivo Melhora a Navegação
- Layout Flexível: O layout se ajusta automaticamente ao tamanho da tela, proporcionando uma navegação intuitiva.
- Facilidade de Uso: Botões e menus são redimensionados para facilitar o uso em dispositivos móveis.
- Consistência Visual: A aparência do site permanece consistente em todos os dispositivos, o que ajuda a manter a identidade da marca.
| Aspecto | Benefício |
|---|---|
| Acessibilidade | Acesso fácil de qualquer dispositivo |
| Velocidade | Carregamento rápido |
| SEO | Melhor classificação nos motores de busca |
Implementando Design Responsivo na Sua Loja Virtual
Ferramentas Essenciais para Design Responsivo
Para começar a criar um design responsivo para sua loja virtual, você precisa das ferramentas certas. Aqui estão algumas que podem ajudar:
- Bootstrap: Um dos frameworks mais populares para design responsivo. Ele oferece uma coleção de componentes e utilitários CSS que facilitam a criação de layouts flexíveis.
- Foundation: Outro framework robusto, conhecido por sua flexibilidade e capacidade de personalização.
- Media Queries: Parte essencial do CSS que permite aplicar estilos diferentes para dispositivos variados.
- Flexbox: Uma técnica de layout CSS que ajuda a criar designs responsivos de forma mais eficiente.
- Grid Layout: Outra técnica de layout CSS que facilita a criação de designs complexos e responsivos.
Passos para Criar um Layout Responsivo
Criar um layout responsivo pode parecer uma tarefa difícil, mas seguindo alguns passos simples, você pode dominar essa arte.
- Planeje Seu Layout:
- Comece com um esboço de como você quer que seu site pareça em diferentes dispositivos.
- Pense na navegação e em como os usuários vão interagir com o site em telas menores.
- Use Media Queries:
- As media queries são fundamentais para adaptar o layout a diferentes tamanhos de tela.
- Exemplo de código: css @media (max-width: 768px) { body { background-color: lightblue; } }
- Aplique Flexbox e Grid Layout:
- Use Flexbox para elementos que precisam ser alinhados em uma linha ou coluna.
- Utilize Grid Layout para layouts mais complexos.
- Exemplo de Flexbox: css .container { display: flex; justify-content: center; align-items: center; }
- Imagens Responsivas:
- Certifique-se de que suas imagens se ajustem ao tamanho da tela.
- Use a propriedade max-width: 100%; no CSS.
- Tipografia Flexível:
- Use unidades relativas como em ou rem para fontes, em vez de unidades fixas como px.
- Teste em Diferentes Dispositivos:
- Teste seu site em vários dispositivos e navegadores para garantir que ele funcione bem em todos.
Testando a Responsividade do Seu Site
Depois de implementar o design responsivo, é crucial testar a responsividade do seu site. Aqui estão algumas maneiras de fazer isso:
Ferramentas de Teste
- Google Mobile-Friendly Test: Esta ferramenta gratuita do Google verifica se seu site é amigável para dispositivos móveis.
- Browser DevTools: A maioria dos navegadores modernos tem ferramentas de desenvolvedor que permitem testar a responsividade.
- Responsinator: Uma ferramenta online que mostra como seu site aparece em diferentes dispositivos.
Checklist de Teste
| Item | Descrição |
|---|---|
| Navegação | A navegação é fácil e intuitiva em todos os dispositivos? |
| Imagens | As imagens se ajustam corretamente ao tamanho da tela? |
| Tipografia | O texto é legível em telas pequenas? |
| Velocidade de Carregamento | O site carrega rapidamente em dispositivos móveis? |
| Funcionalidade | Todas as funcionalidades do site estão operando corretamente? |
Frenquently asked questions
Como o design responsivo para loja virtual ajuda nas vendas?
O design responsivo ajusta seu site a qualquer dispositivo. Isso melhora a experiência do usuário e aumenta as vendas.
Preciso de conhecimento técnico para implementar o design responsivo para loja virtual?
Não. Muitas plataformas oferecem ferramentas simples para você fazer isso sem precisar codificar.
O design responsivo para loja virtual afeta o SEO?
Sim! O Google prefere sites que funcionam bem em todos os dispositivos. Isso pode melhorar seu ranking.
Posso testar o design responsivo para loja virtual?
Claro! Existem ferramentas online que simulam como seu site aparece em diferentes dispositivos. Use-as para garantir que está tudo certo.
Quais são os elementos mais importantes em um design responsivo para loja virtual?
Imagens adaptáveis, menus fáceis de usar e texto legível em qualquer tela. Esses são os pilares para um bom design responsivo.